
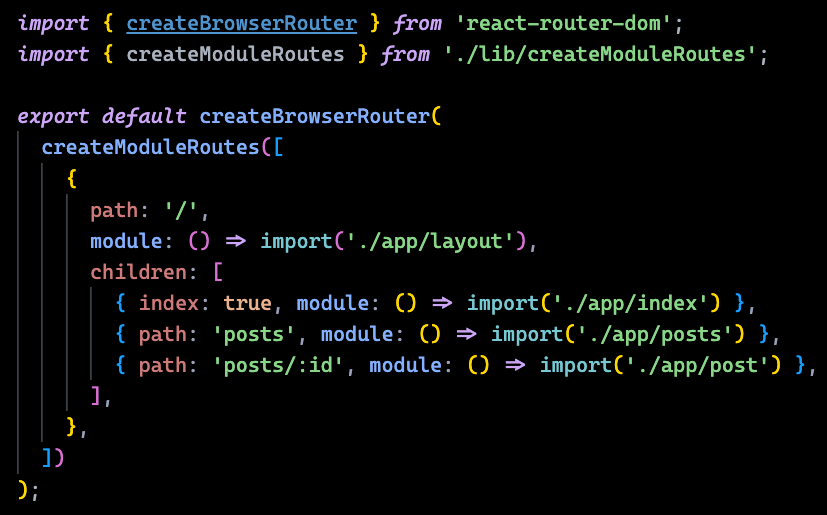
rossipedia 🇺🇦 on X: "So it turns out you don't need to implement this in React Router Core. Since RR6 routes can be defined as just plain JS objects, you can do

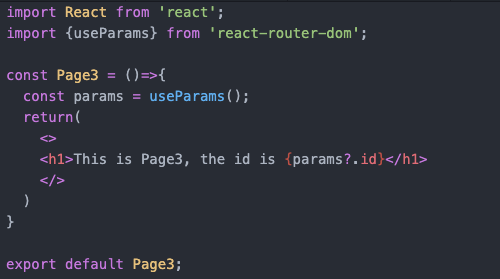
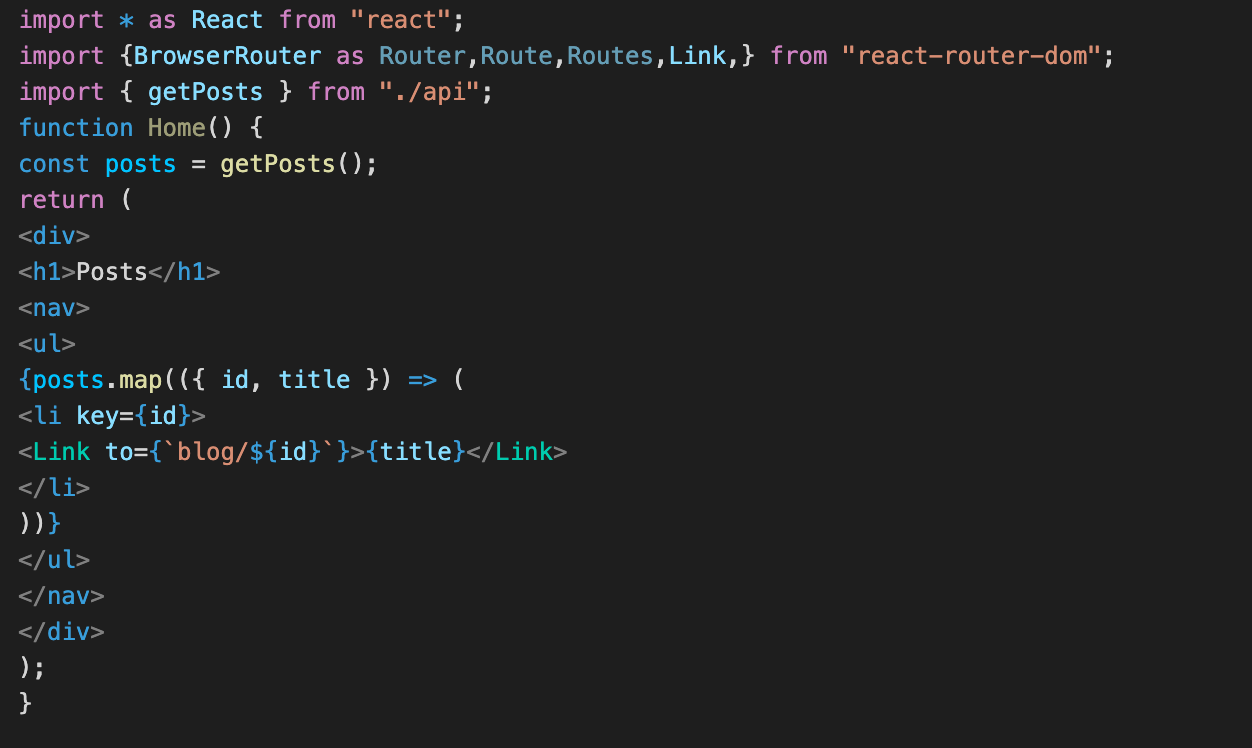
React Router : PART-2 🔥🔥 This is part-2 on react router that will cover few more important concepts in routing 1) dynamic Route 2)… | Instagram
Bug]: Route id collision when using React.Fragment with data router · Issue #10111 · remix-run/react-router · GitHub

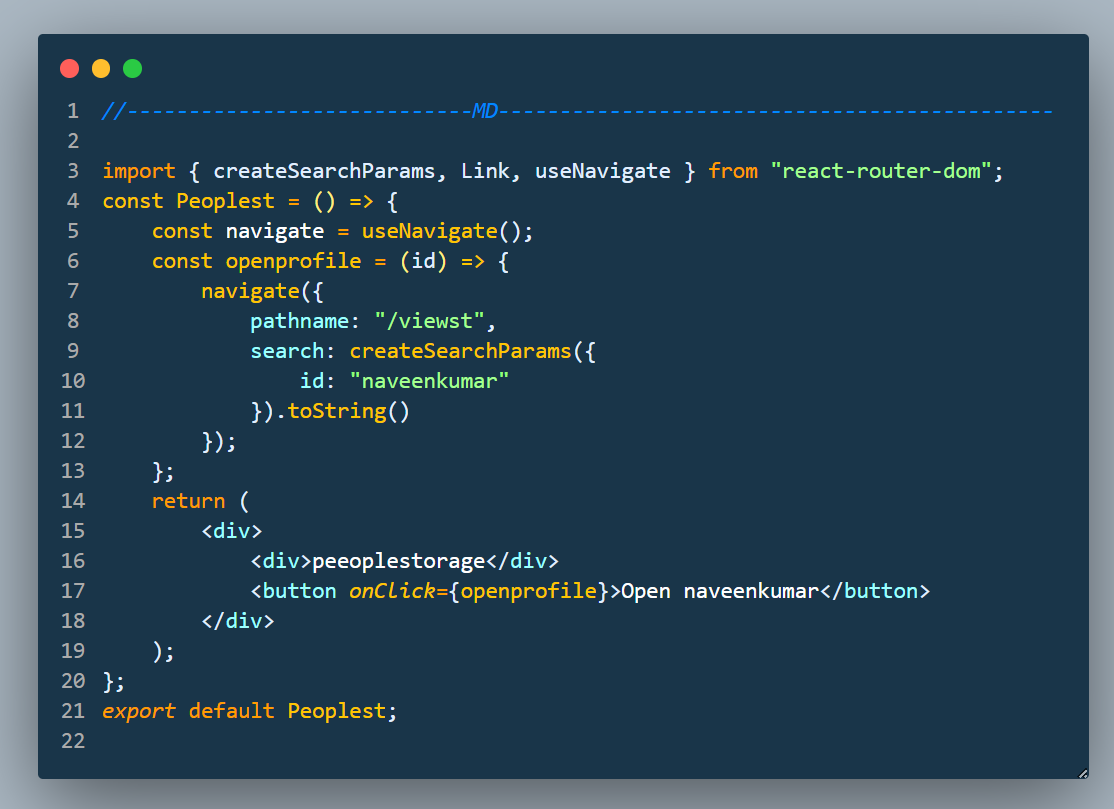
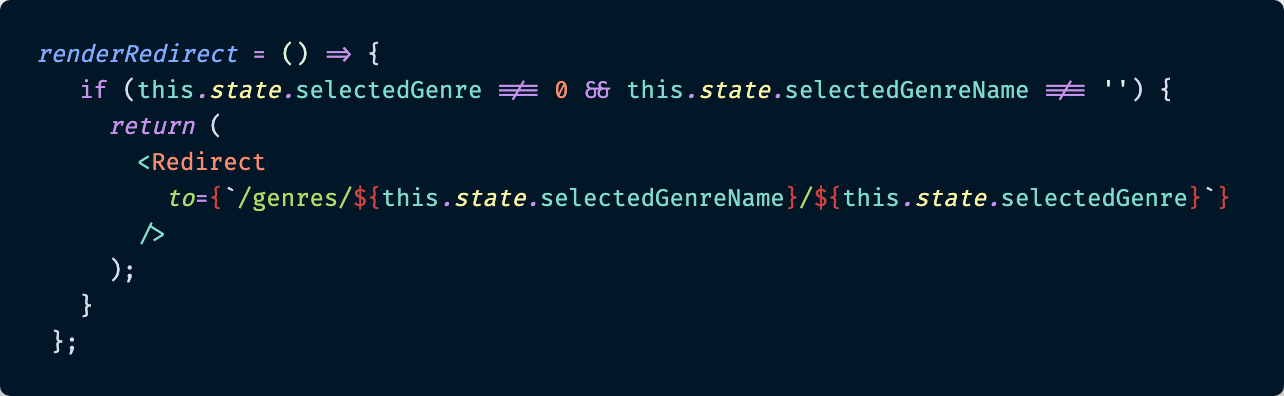
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming