Angular Ivy change detection execution: are you prepared? | by Alexey Zuev | Angular In Depth | Medium

Angular Ivy change detection execution: are you prepared? | by Alexey Zuev | Angular In Depth | Medium

Angular Ivy change detection execution: are you prepared? | by Alexey Zuev | Angular In Depth | Medium
detectChanges is being triggered from setInput and setRouteParam · Issue #574 · ngneat/spectator · GitHub

What are Code Smells in Angular?. In one of my previous post I talked… | by Robert Maier-Silldorff | Aug, 2023 | Bits and Pieces

Mythical Angular — Angular Myth: There is no difference between ApplicationRef.tick() and ChangeDetectorRef.detectChanges() | by galczo5 | Medium

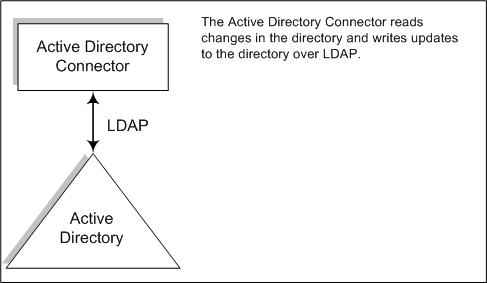
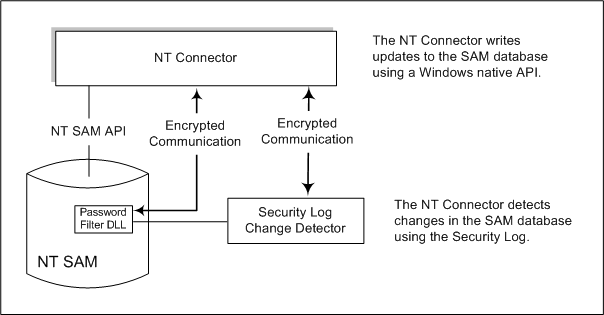
How Windows NT Connectors Detect Changes (Sun Java System Directory Server Enterprise Edition 6.0 Installation Guide)

The Last Guide For Angular Change Detection You'll Ever Need | Michael Hoffmann - Senior Frontend Developer (Freelancer)